Neu! Fiverr Gig Ads: das neue Widget mit dem du Fiverr Gigs auf deinen Affiliate Websites anzeigen kannst
Egal, ob frisch dabei oder bereits ein alter Fiverr Affiliates-Hase – es ist wichtig, ständig nach neuen Möglichkeiten zu suchen, Fiverr zu bewerben und deinem Publikum gleichzeitig einen Mehrwert zu bieten.
Du baust stärkere Beziehungen auf und generierst mehr Affiliate-Einkommen, indem du ansprechenden und wertvollen Content erstellst, der deine Kundenbindungen fördert.
Wir freuen uns sehr, ein neues Feature ankündigen zu können, das dir helfen wird, die beiden Vorteile von mehr Wert und mehr Umsatz zu nutzen.
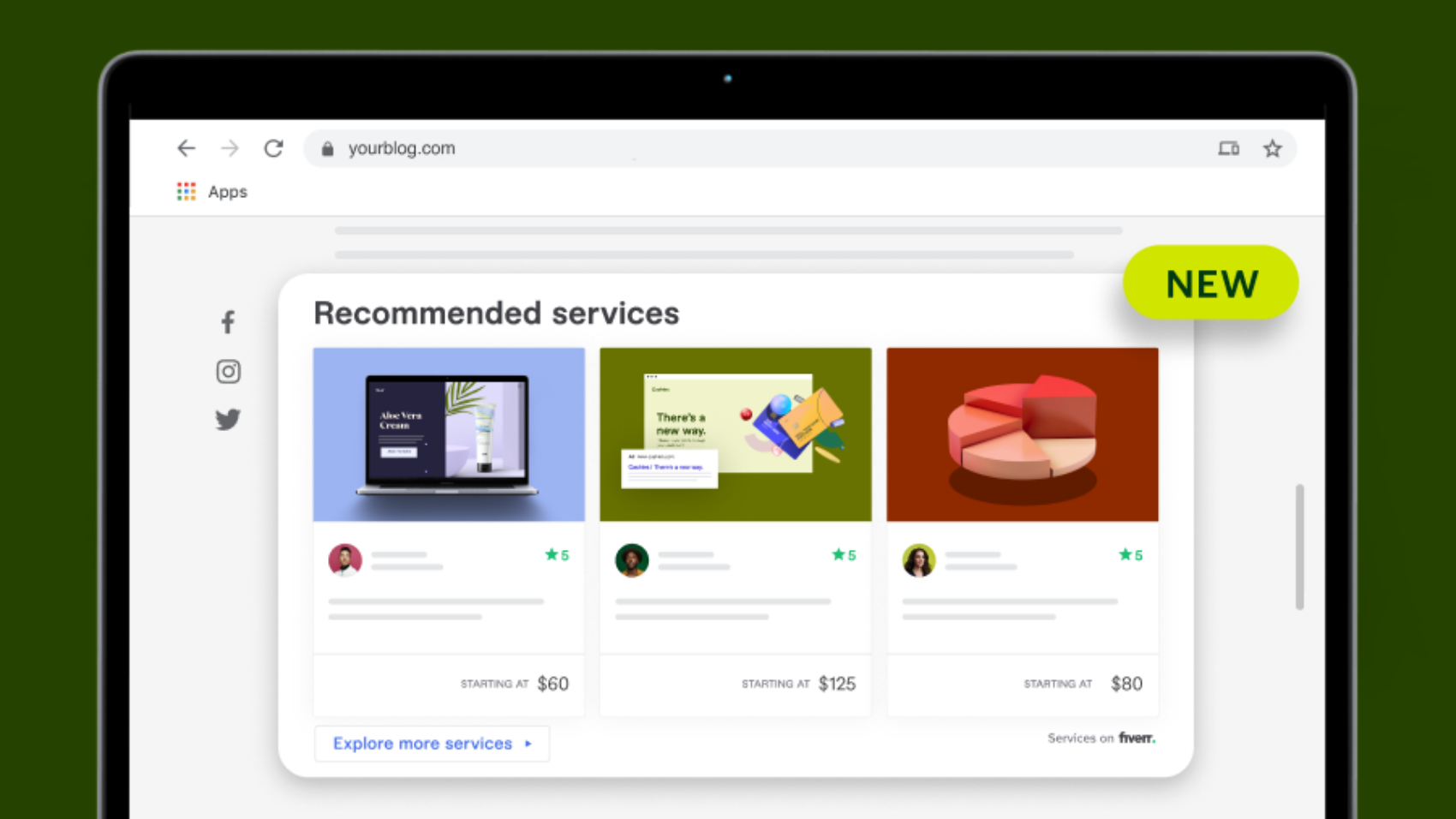
Entdecke Fiverr Gig Ads.
Fiverr Gig Ads ist ein neues Feature, das Fiverr-Dienstleistungen durch ein benutzerfreundliches und intuitives Widget präsentiert. Mithilfe von Fiverr Gig Ads fügst du deiner Website ein Karussell der erfolgreichsten Fiverr Gigs hinzu und verdienst mehr Provisionen durch Affiliate-Verkäufe.
Kurz gesagt, eine großartige Möglichkeit eine „Win-win-Situation“ sowohl für dich, als auch für dein Publikum zu schaffen.

Eine Fülle an Features
Wenn du dieses Widget auf deinen Content-Seiten und in Blogposts einfügst, kannst du zahlreiche Features und Vorteile nutzen, die Folgendes umfassen:
Automatisch generierte Standard-Gigs: Standardmäßig zeigt das Gig-Karussell Fiverrs meist empfohlene Gigs an. Dies kann eine gute Option sein, wenn du die „Besten der Besten“ auf der Fiverr-Plattform hervorheben möchtest.
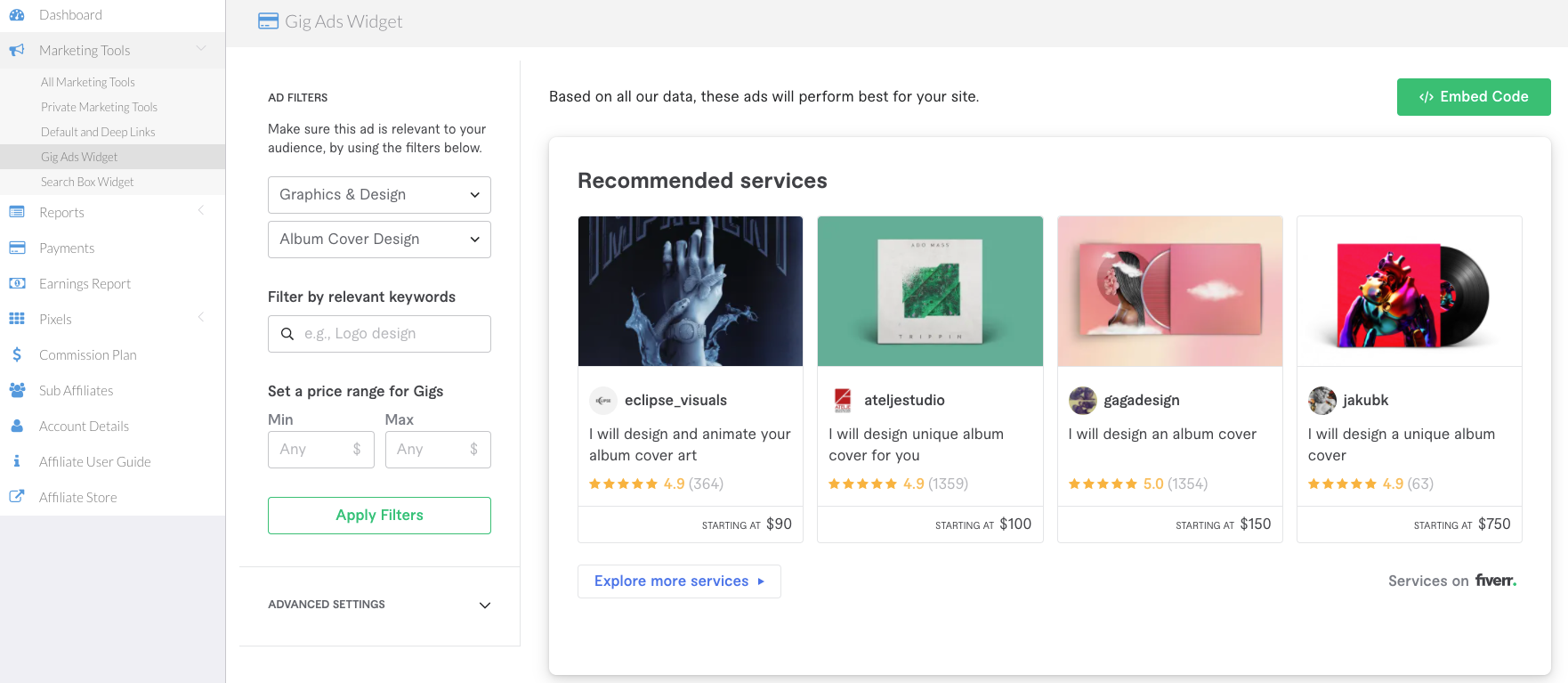
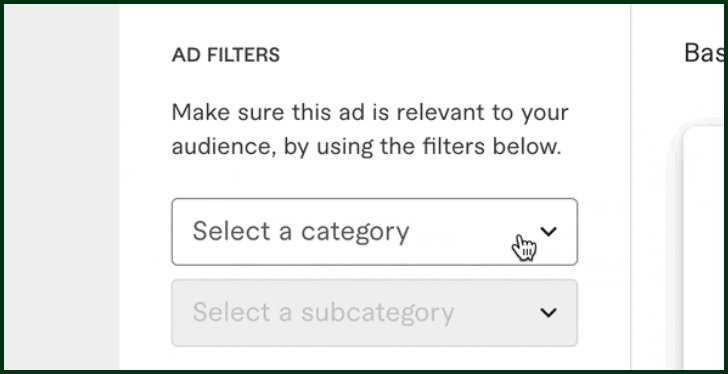
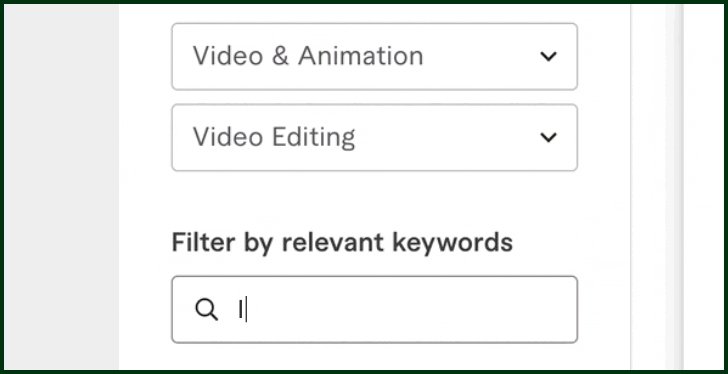
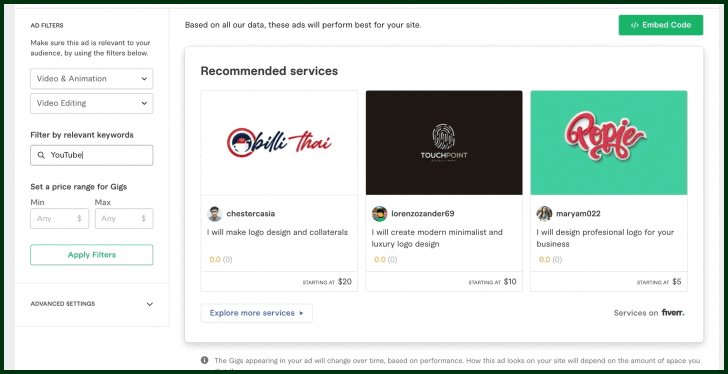
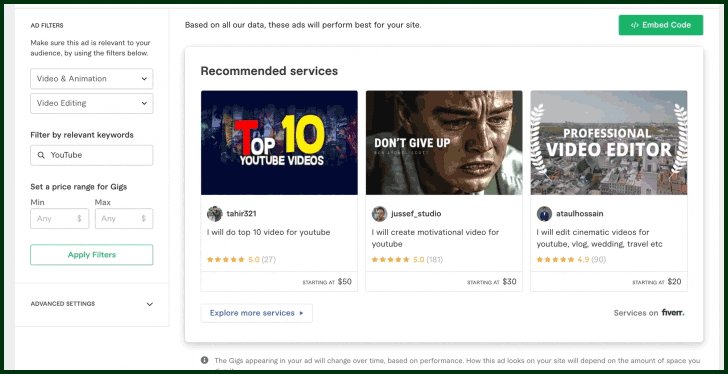
Spezifiziere dein Gig-Karussell: Hast du eine bestimmte Unterkategorie oder einen bestimmten Suchbegriff im Sinn? Wenn ja, kannst du die Standard-Gigs ändern, die auf Fiverr Gig Ads angezeigt werden. Passe einfach den „Ad-Filter“ an, um ein automatisiertes Gig-Ad-Karussell zu erstellen, das zu deinen Inhaltseinstellungen passt.
Live-Vorschau: Bevor das Widget live auf deiner Website erscheint, kannst du in deinem Admin Panel innerhalb deines Affiliate Dashboards eine Vorschau anzeigen.
Komfort: Fiverr Gig Ads kommen mit einem Standard-iFrame, der eine einfache Implementierung auf deiner Website ermöglicht. Programmierkenntnisse sind nicht erforderlich.
Konstante Website-Geschwindigkeit: Wenn du schon einmal Widgets auf deiner Website installiert hast, wirst du vielleicht bemerkt haben, dass einige Widgets dazu neigen, deine Website zu verlangsamen. Von Fiverr Gig Ads wird die Geschwindigkeit deiner Website nicht beeinträchtigt.
Fit für nicht-englische Websites: Mit dem Fiverr Gig Ads Widget kannst du Benutzer zu lokalen Fiverr-Seiten leiten. Zu den verfügbaren Sprachen gehören neben Englisch auch Deutsch, Französisch, Portugiesisch, Niederländisch, Italienisch und Spanisch.
Einfache Textbearbeitung: Du kannst den Titel und den Button-Text des Fiverr Gig Ads Widgets ganz einfach bearbeiten.
Aktuelle und relevante Gigs: Die Gigs, die auf deiner Website erscheinen, werden ständig durch unseren Performance-Algorithmus aktualisiert. Dadurch wird sichergestellt, dass immer nur die besten Gigs angezeigt werden.
Einfache Implementierung von Fiverr Gig Ads
Wie du sehen kannst, gibt es viele Vorteile, die du durch die Einbindung des Fiverr Gig Ads Widgets auf deinen Content-Seiten erhalten kannst. Und das Beste daran? Es ist super einfach.
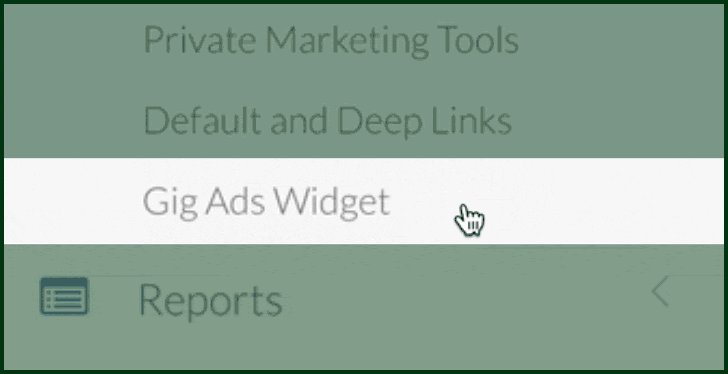
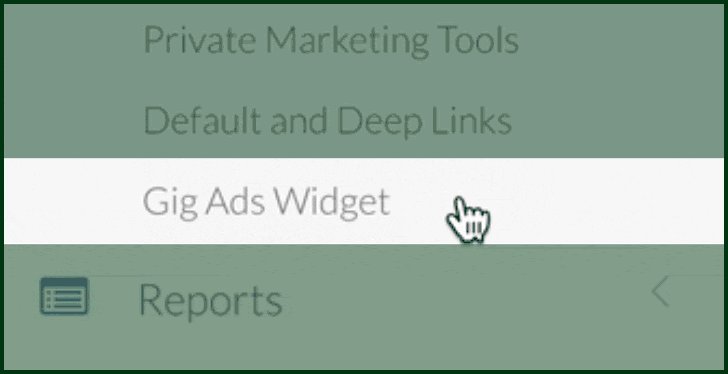
- Gehe in deinem Fiverr Affiliates Dashboard auf „Marketing Tools“. Klicke dann auf das „Gig Ads Widget“.

2. Von dort aus kannst du dein Gig-Karussell nach Belieben anpassen. Die Vorschau auf der rechten Seite zeigt dir das Resultat, bevor das Widget auf deiner Website veröffentlicht wird.

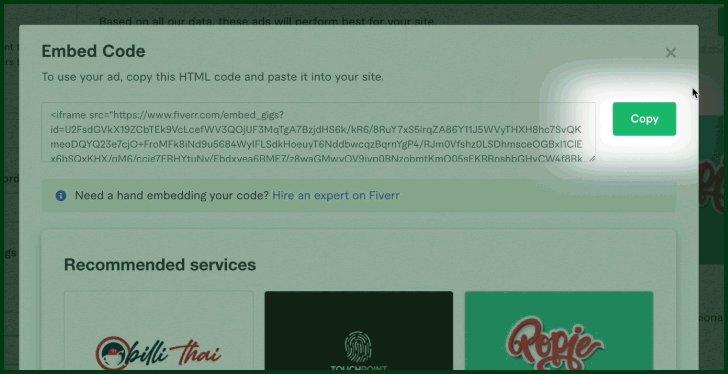
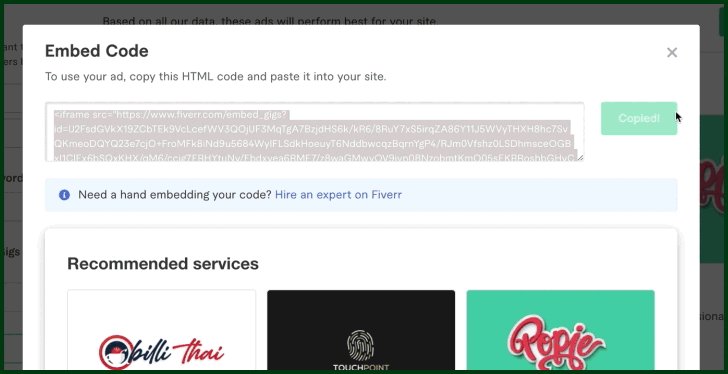
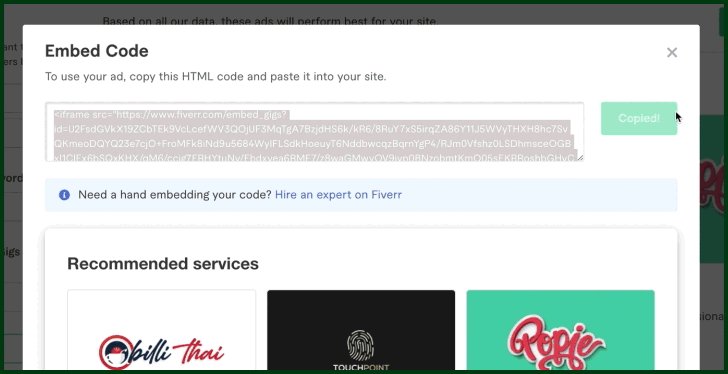
3. Wenn du fertig bist, klicke auf den Button „Code einbetten“, um den Code zu kopieren und auf deiner Website einzufügen.

Allgemeine Installationsanweisungen
- Füge den Widget-Code nicht in einen iFrame ein.
- Ändere den Widget-Code nicht. Wir können nicht garantieren, dass das Widget ordnungsgemäß funktioniert, wenn es geändert wird.
- Füge dem Widget-Code keine zusätzlichen Stile hinzu. Das Widget ist Responsive und passt sich dem übergeordneten Container an.
In unserer Installationsanleitung erfährst du, wie du das Widget erfolgreich in deine Website einbetten kannst.
Verwendungsmöglichkeiten von Fiverr Gig Ads
Werfen wir einen Blick darauf, wo du Fiverr Gig Ads auf deiner Website implementieren kannst. Für die Einbindung dieses Widgets eignen sich am besten Blogposts (zum Beispiel im Rahmen deiner Empfehlungen für Freelance-Dienstleistungen) oder am Ende deiner Blogposts. Durch Einbindung des Widgets an diesen Stellen konnte unser Team bereits positive Ergebnisse erzielen.
Zur Verdeutlichung, hier einige Möglichkeiten, wie das Fiverr Gig Ads Widget verwendet werden kann:
- Im Rahmen deines redaktionellen Contents. Genau wie dieser Post
- Am Ende deiner Posts
- Als Teil deiner Seitenleiste
Tracking der Widget-Performance
Die Performance kannst du ganz einfach über dein Affiliate-Dashboard verfolgen. Es geht um einen einfachen Fünf-Schritte-Prozess.
- Logge dich auf deinem Affiliate-Dashboard ein.
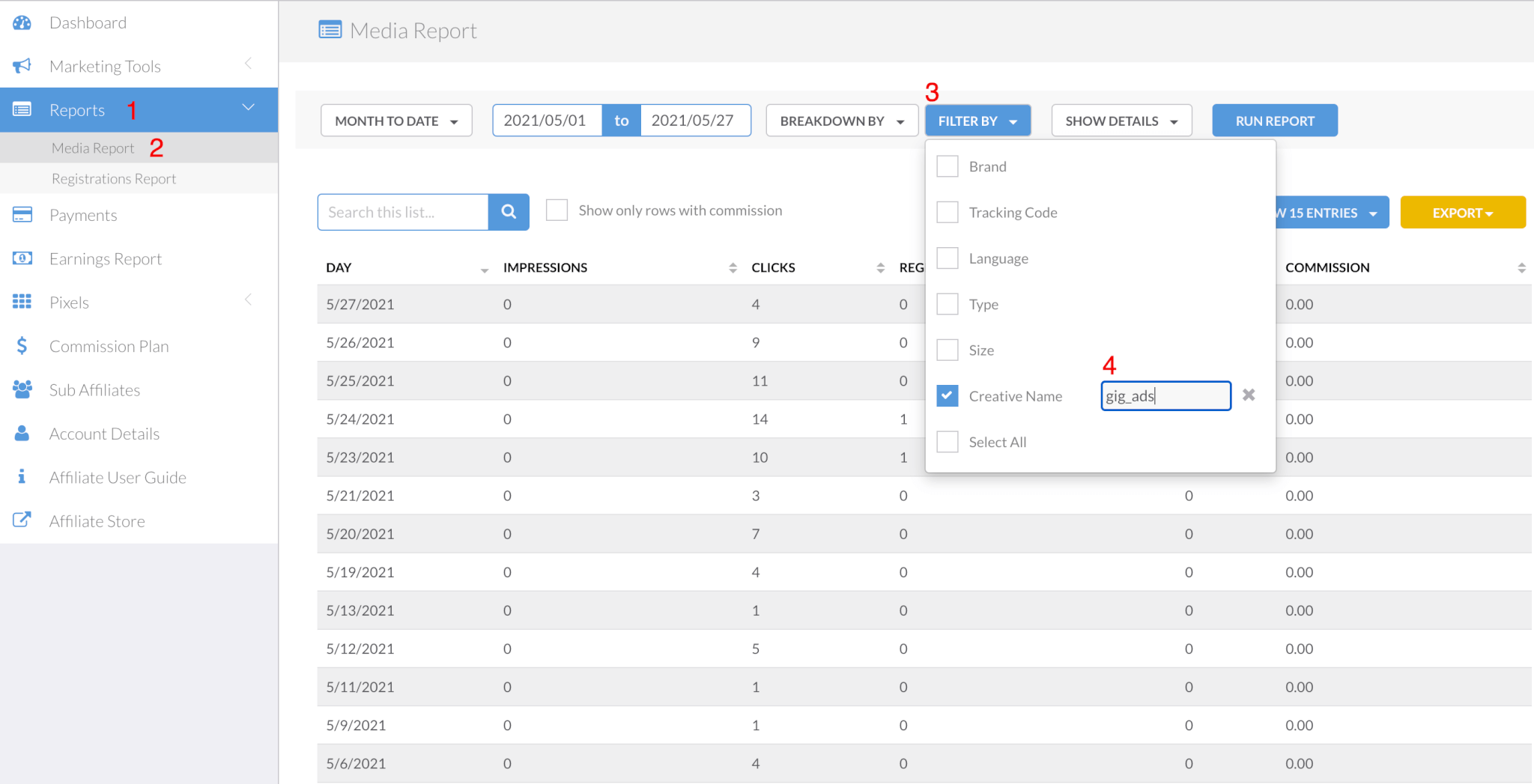
- Gehe zu „Berichte“ und klicke auf „Medienbericht„.
- Wähle den gewünschten Datumsbereich aus.
- Klicke auf „Filtern nach“ und wähle den Parameter „Tracking Code„. Gib dann “gig_ads” ein, wenn du den Standard nicht geändert hast. Ansonsten gib den Parameter ein, den du bei der Erstellung des Widgets ausgewählt hast.
- Klicke auf „Ausführen.“
Wenn du diese fünf Schritte befolgst, kannst du die Leistung des Widgets sehen und wie viele Verkäufe durch das Widget generiert wurden.
Ziemlich cool, oder?

Häufig gestellte Fragen
Obwohl es hier keine festen Regeln gibt, empfehlen wir dir, das Widget in deinem redaktionellen Content zu platzieren. Egal, worüber du schreibst, dein redaktioneller Content eignet sich optimal, einige der besten Fiverr Gigs vorzustellen. Versuche, das Widget am Ende eines Blogposts oder an einer natürlichen Unterbrechung innerhalb des Posts einzubetten. Wenn du das Widget in deinen redaktionellen Content einfügst, hast du höhere Chancen, mehr Affiliate-Verkäufe zu generieren.
Das neue Fiverr Gig Ads Widget bietet Gig Ads in einem Responsive Format. Das bedeutet, dass sich deine Gig Ads je nach ihrem spezifischen Container ändern. Obwohl du entscheiden kannst, wie groß der Container sein soll, empfehlen wir dir, einen Container auszuwählen, der größer als 277×800 ist. Auf diese Weise erscheinen deine Gig Ads im bestmöglichen Format, wenn sie deinen Besuchern angezeigt werden.
Leider nein. Zurzeit zeigt das Widget keine unterschiedlichen Gruppen von Gigs an, die auf der geografischen Lage des Besuchers basieren. Allerdings kannst du im Abschnitt „Erweiterte Einstellungen“ den gleichen Effekt erzielen. Ändere einfach die Sprache der Fiverr Website in die entsprechende Zielsprache.
Zurzeit bieten wir diese Anpassungsoption nicht an. Wir fügen dem Widget jedoch kontinuierlich neue Funktionen hinzu. Wir empfehlen dir, auf dem Laufenden zu halten, da dieses Feature möglicherweise in zukünftigen Updates enthalten sein wird.
Nicht zu diesem Zeitpunkt. Aber wie bei Farben- und Schriftarten-Anpassung werden wir diese Funktion möglicherweise in Zukunft anbieten.
Momentan nicht. Zurzeit gibt es keine Funktion, mit der du die volle Kontrolle über die angezeigten Gig Ads erhältst. Möglicherweise wird dieses Feature hinzugefügt, also schaue später noch einmal vorbei.
Mit dem Fiverr Gig Ads Widget kannst du nicht verhindern, dass bestimmte Gigs auf deiner Website angezeigt werden.
Zwar kannst du einzelne Gigs nicht blockieren, du kannst aber bestimmte Attribute der angezeigten Gigs ändern. Dazu gehören Attribute wie Suchbegriff, Kategorie oder sogar die Preisspanne.
Versuche, sicherzustellen, dass unser Widget-Code nicht in einen anderen iFrame eingeschlossen ist. Manchmal fügen Plugins gängiger CMS-Plattformen diese automatisch hinzu. Überprüfe dann den Widget-Code, um sicherzustellen, dass sich seine Attribute und Werte nicht vom ursprünglichen Code (dem Widget-Code, den du vom System kopiert hast) geändert haben.
Überprüfe den Widget-Code und stelle sicher, dass sich seine Attribute und Werte nicht vom ursprünglichen Code geändert haben.